This technique allows you to change the colours of certain parts of the same object and adding a material and texture to it. This is good for materializing facial features like eyes, man made objects and anything you can think of. To change the colours of selected faces only, follow these steps:
1) Select the object in object mode.
2) Add a material to the selected object. In this first material slot you can change the colour of the entire object and give it a distinct name.
3) Add a second slot by clicking on the top "+" icon in the materials panel.
4) Be sure to delete the material in the new slot and add a new material to it with a distinct name.
5) Go into edit mode and select the faces you want to change the colours of. Make sure that you are in the new slot after doing this.
6) Now ad the colour in the new slot. You will notice that the selected faces have not changed colour yet.
7) Finally click "assign" near the top of the materials panel to change the colour on the selected faces.
Here's a tutorial to add materials to an object;
https://www.youtube.com/watch?v=XI-pZshRp8g
https://www.youtube.com/watch?v=wgeP5HKuBX8
Animation students should check in regularly to see what we are doing in class- events, links, and resources.
Wednesday, December 18, 2019
Monday, December 9, 2019
3-D Computer Generated Animation with Blender
An introduction tutorial in using "Blender", a 3-D animation program that generates 3 dimensional graphics and animates them.
Here are a few beginner tutorials to check out:
http://www.blender.org/
http://www.blender.org/education-help/tutorials/
http://www.youtube.com/watch?v=u2F_KZELSW0
http://www.youtube.com/watch?v=ozlwcQT-U20
Here are a few beginner tutorials to check out:
http://www.blender.org/
http://www.blender.org/education-help/tutorials/
http://www.youtube.com/watch?v=u2F_KZELSW0
http://www.youtube.com/watch?v=ozlwcQT-U20
Intro to Blender

Blender is a professional free and open-source 3D computer graphics software product used for creating animated films, visual effects, art, 3D printed models, interactive 3D applications and video games. Blender's features include 3D modeling, UV unwrapping, texturing, raster graphics editing, rigging and skinning, fluid and smoke simulation, particle simulation, soft body simulation, sculpting, animating, match moving, camera tracking, rendering, video editing and compositing. It further features an integrated game engine. Blender is not only used for 3-D computer animation, it is also incorporated for industrial design and video games.
We begin in blender by looking at the interface: windows, menus, tools, and basic controls and functions. Then we will explore ways to move, rotate and scale 3D objects. We also briefly touch how to edit the vertices of an object in "edit mode" which we will go into detail about tomorrow.
Sintel
Operation Barber Shop
Spring
La Cour
Big Buck Bunny
The Present
Sunday, December 8, 2019
Blender Hotkeys
Here are some buttons or "hotkeys" short cuts.
Hotkeys
These work in both edit mode and object mode:
g = move what is selected
r = rotate what is selected
s = scale what is selected
a = deselect/select all
These work in edit mode only:
w = accesses menu to subdivide and do other things
e = extrudes what has been selected
alt rightclick = select ring of vertices, edges or faces
ctrl r = adds loop cuts
Navigational hotkeys:
numpad 0 = camera view
numpad 1 = front view
numpad 3 = side view
numpad 7 = top view
numpad decimal = orbit around what is selected
Camera controls:
alt ctrl numpad 0 = moves camera to current view
Blender Hot Key Google Doc
Hotkeys
These work in both edit mode and object mode:
g = move what is selected
r = rotate what is selected
s = scale what is selected
a = deselect/select all
These work in edit mode only:
w = accesses menu to subdivide and do other things
e = extrudes what has been selected
alt rightclick = select ring of vertices, edges or faces
ctrl r = adds loop cuts
Navigational hotkeys:
numpad 0 = camera view
numpad 1 = front view
numpad 3 = side view
numpad 7 = top view
numpad decimal = orbit around what is selected
Camera controls:
alt ctrl numpad 0 = moves camera to current view
| Ctrl+Spacebar | Toggle manipulator |
| Alt+Spacebar | Change manipulator orientation |
| Tab | Toggle Edit mode |
| Shift+Tab | Toggle snapping |
Blender Hot Key Google Doc
Monday, September 30, 2019
Assignment 3: Stop Motion Animation
Stop Motion Animation Tutorial with jelly beans
Stop Motion Tips
Occupation: Animator
(notes on) Biology
The Animation of Man
Own the Sky
Think of an idea for your animation. Make sure it is feasible with the resources you have, and let your mind loose! It doesn't have to be complicated, or it could be a movie. Just have a brainstorm, and see what you come up with.
STORYBOARD
The next step is to make a storyboard. A storyboard has the main ideas of the story, visually, so it's easier to make the animation. Add the main ideas in each box, and write a short description underneath. This will help you make the animation.
SCENES & CHARACTERS
Now it is time to create your scenes and figures. They can be made from anything, or they can be real life.
Stop Motion Tips
Occupation: Animator
(notes on) Biology
The Animation of Man
Own the Sky
- Camera (digital camera, or even a phone)
- Tripod (or something to hold your camera in the same position)
- Computer
- Animating program, such as MonkeyJam, SAM Animation, Dragon Animation or even iMovie, or Windows Movie Maker
- Materials needed to create your scenes and characters (this can be paper, clay, paints, etc.)
- Writing Paper
- And, of course, your IMAGINATION!
Think of an idea for your animation. Make sure it is feasible with the resources you have, and let your mind loose! It doesn't have to be complicated, or it could be a movie. Just have a brainstorm, and see what you come up with.
STORYBOARD
The next step is to make a storyboard. A storyboard has the main ideas of the story, visually, so it's easier to make the animation. Add the main ideas in each box, and write a short description underneath. This will help you make the animation.
SCENES & CHARACTERS
Now it is time to create your scenes and figures. They can be made from anything, or they can be real life.
Time to get started! Set up a tripod with camera/phone on it,
to make sure it doesn't move while you're making the animation. Consistent lighting, exposure and colour balance.
Put your figure in the first position in your scene.
Now, you're ready!
Using your storyboard to help you, take a picture of your figure in the first position. Then, move the figure a little bit, and take the next picture. Move it again, and take another picture. Make sure you don't move the camera AT ANY TIME, and only make SUBTLE MOVEMENTS to your scene and figures each time. Carry on moving the figure, taking a picture every time you do. TIP: if you want a certain point in your animation longer, just take lots of pictures of the same moment! If the scene moves a bit, DON'T WORRY, this will give the animation a bit of character and quirkiness!
You can change the scenes, add more characters, and once you get the hang of it, you'll be having fun, and be great at it! The only thing you need is PATIENCE. Stop-motion can require hundreds, if not thousands of pictures. The one at the start needed 700 photos! So, have fun, practice and be patient.
Once you have all your photos, upload them onto your computer. Make sure you have an animating program, many of which are free (unless you want to be professional), and great for beginners. Here are some examples:
Once you have all your photos, upload them onto your computer. Make sure you have an animating program, many of which are free (unless you want to be professional), and great for beginners. Here are some examples:
Put your figure in the first position in your scene.
Now, you're ready!
Using your storyboard to help you, take a picture of your figure in the first position. Then, move the figure a little bit, and take the next picture. Move it again, and take another picture. Make sure you don't move the camera AT ANY TIME, and only make SUBTLE MOVEMENTS to your scene and figures each time. Carry on moving the figure, taking a picture every time you do. TIP: if you want a certain point in your animation longer, just take lots of pictures of the same moment! If the scene moves a bit, DON'T WORRY, this will give the animation a bit of character and quirkiness!
You can change the scenes, add more characters, and once you get the hang of it, you'll be having fun, and be great at it! The only thing you need is PATIENCE. Stop-motion can require hundreds, if not thousands of pictures. The one at the start needed 700 photos! So, have fun, practice and be patient.
Once you have all your photos, upload them onto your computer. Make sure you have an animating program, many of which are free (unless you want to be professional), and great for beginners. Here are some examples:
Once you have all your photos, upload them onto your computer. Make sure you have an animating program, many of which are free (unless you want to be professional), and great for beginners. Here are some examples:
- MonkeyJam
- SAM Animation
- Dragon Animation (professional)
- iMovie
- Windows Movie Maker
Tuesday, September 24, 2019
Animated E-Card
Here are some suggestions in making your animated e-card. Make sure you have a clear topic/salutation and all of the information related to your topic. Organize the space and the movement to clarify your idea.
Include the following:
- Opening introduction sets up e-card topic (but doesn't give it away).
- Establish scene- include a simple background.
- Medium shot of point of interest related to card topic.
- Graphics, colours, character(s), movement relates to topic.
- Close up of final salutation.
Monday, September 23, 2019
Storyboards and Staging an Animation
When drawing a storyboard consider the composition of the frame and the staging of the scene.Storyboards are comic-like drawings used to show shot layouts and composition. They are an extremely useful tool to have in the animation process to develop the visual narrative of a story.
How to draw a Storyboard
https://www.wikihow.com/Draw-Storyboards
-
Develop your idea. Find ways to express the script's themes visually. Complete your script concept before getting started on the storyboards. Know the premise of the story before you get started.
-
Draw squares for each significant change in the scene. Make a new frame for each significant action or camera motion.
Find the most crucial element of the scene, and find a way to draw the audience's attention to it in each shot, making it bigger, centering it, zooming into it, etc.
-
Establish the location, and any important objects early in the scene. Avoid flat, two-dimensional compositions by angling the point of view.
If the background doesn't change between shots, you can leave it blank and focus on the action.
-
Write notes, sounds and dialogue underneath. Fill in essential notes about movement, sounds, or special effects.
-
Use arrows and notes to show any movement or changes. For example, if you want one character to punch another, you don't need
to draw five frames of his fist moving slowly towards a face. Instead,
draw one frame of the fist with an arrow indicating the movement.
You can also use arrows to indicate camera movements, such as pans or tilts.
-
Vary the angle of a camera to indicate character relationships and feelings. The
angle of your shot tells the audience how to feel about the characters
or scenes. Looking down on a character makes them seem weak, fearful, or
powerless.
Looking up makes someone seem powerful, confident, and dominant.
7. Aim for clarity, not perfect symbols or vocab, if you are confused. Don't make them perfect-- a rough sketch is fine.
Common Camera Angles
- Establishing Shots: Quick shots that illustrate the set, location, or start position of the characters.
- Full, Medium, Close, Extreme Close: If you're showing a character, how much are you showing? Full (FS) shows the whole body, Medium (MS) shows waist up, Close (CU) shows shoulders and head, and Extreme Close Up (ECU) shoes only face.
- Up Shot / Down Shot: Up Shots look up at a character, while Down Shots look down from above. "Worm's Eye" and "Bird's Eye" are the extreme versions of each.
- Over the Shoulder (OTS): One of your most important terms, these shots have one person or thing on the side of the frame, back turned, while looking at another. Very common in conversations between two people.
- Two-shot: When both characters, usually speaking to each other, are both in the frame at once. When drawing dialogue, two-shots often alternate with OTS shots.
- POV Shots Are simply when the camera mimics the point of view of a character.

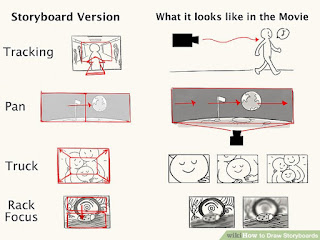
Camera Motions - Moving or Changing Shots
- Tracking is when the camera follows the action without cutting, like following someone as they walk down the street. Use arrows to indicate motion, and multiple frames if needed.
- Pans are when the camera simply rotates in one direction, often following a character as they move or exposing something near them. Draw an arrow illustrating the camera's direction.
- Trucks are when the camera physically moves in or out. Imagine a shot of a TV, then the camera slowly "trucking" back to reveal a family watching the TV in the living room. Use 4 lines, pointing from the center of the screen out to the corners, to show trucking.
- Rack Focus is when you have a blurry object in the background and a clear one in the foreground, then the focus shifts from one to the other (it can go in reverse, too). Draw a line indicating where the focus starts and where it moves to

Steps for a Great Storyboard
- Vary the shots- make some shots wide, others close.
- Build tension- Show the audience what the characters don't see. Cut to a bomb counting down. Show shadowy figures in the background.
- Use Close-ups (CU)- draw the viewer into the action.
- Establishing shots- give your viewers an overview of who is where to help them follow the action.
- Cut-aways- shots of a characters fingers twitching, or trophies on a wall, can say more about a character than lengthy dialogue.
- Extreme Close-ups (ECU). An extremely close shot of a characters eye, mouth or finger will help enforce the urgency in what is happening.
- Point of View shots (POV). Show the audience what your character sees from the characters view point. Point of View shots (POV). Show the audience what your character sees from the characters view point.
- Motivate your shots. For instance, in order to have a POV, you need to first show the character looking toward something, which motivates a cut to their POV.
- Over the Shoulder shots (OTS). This draws the viewer into the action and makes a scene more intimate.
- Use as many drawings as necessary to show the action.
Staging
is the presentation of an idea so that is clear. This idea can be an action, a personality, an expression, or a mood. The composition of the stage can clarify the idea to the viewer.- Composition is an important way to focus attention toward the story. Poorly composed frame will confuse the story.
- Consider the whole frame
- Avoid flat staging unless when necessary.
- Include grids to help "ground" your characters & composition.
- Use foreground, mid-ground, background, & far background to create depth.
- Logically group multiple characters.
https://www.youtube.com/watch?v=uDqjIdI4bF4
https://nofilmschool.com/2013/09/storyboarding-tips-dreamworks
Monday, September 16, 2019
Animated Walk Cycle
However difficult, though, if you can learn to master a walk
cycle then you can animate just about anything. There are many types of
walk cycles, and you can vary the motion to match your character or
his/her mood; you can do bouncy walks, shuffling walks, casual slouches.
But the first and simplest is the standard upright walk, viewed from
the side--and that's what we're going to attack in simplified form
today.
You can cover the cycle of a full stride in 8 frames.
Here is a walking cycle Flash Tutorial.
Walking Cycle Tutorial
100 days of walk cycles
Here is a tutorial that criticizes the "Walking Cycle":
April Peter, Animator
She has a good argument why the walking cycle is not the best way to learn.
Sunday, September 15, 2019
Teach us Something
Explore a topic through animation. It could be a subject in school; something you have learned in class, or anything that you want to share or clarify to others.
Communicate visually, 3 to 5 points about your topic.
Have a main character, draw or import to the library
Background/setting.
Visual Story telling, but you can clarify with text.
For your animation, consider the following Flash Techniques-
https://www.youtube.com/watch?v=JTb4wUZhBRA
Minimum 15 seconds.
Communicate visually, 3 to 5 points about your topic.
Have a main character, draw or import to the library
Background/setting.
Visual Story telling, but you can clarify with text.
For your animation, consider the following Flash Techniques-
- Motion tween, shape tween, frame by frame, scale, colour tweens. etc..
- Different scenes
- Motion guide, and masking
- Importing an image & manipulating the image.
- Consider pacing, dynamics, variety of frame,
- Also consider visual compositional techniques: Rule of 3rds, Contrast, Repetition, Framing, Leading Lines.
- Sound.
- Credits- to create opening and closing credits to suite animation.
https://www.youtube.com/watch?v=JTb4wUZhBRA
Minimum 15 seconds.
Sunday, September 8, 2019
Animate [Flash] Tutorial: Basic Motion Tweening
Learn how to use motion tweening:
Try the following tutorials:
Steps to follow:
- Open a new flash file (Ctrl+N).
New Document window will appear
Select General panel and choose Type: Flash Document . Press OK. - If your timeline window is not open, press (Ctrl+Alt+T).
- Now you can see a single Layer called "Layer1"
in your timeline Window.
- Title Layer 1, "Pencil"
- Select the first frame. Import your image onto
stage,pencil image to implement motion tween.
File>Import>Import to Stage, or just press (Ctrl+R).
Or you can even draw your own object, you can either choose Rectangular tool or Oval tool from the tool box and draw your desired shape. - Now select your object on the stage and press
F8 to convert this image to a Symbol. Convert
to Symbol window will pop-up.
Name your Symbol what ever you like.
Select Graphic behavior and press OK. - Your Symbol is in frame 1 of Pencil layer. Select frame 20 and press F6 to insert a new keyframe (or right click "Keyframe")
- Still keeping playhead on frame 20, move your Symbol to any other position other than the present one.
- Select any frame between, 2 to 19, then right click select "Motion Tween". Now
your Layer will look something like the one shown below.
- Now press (Ctrl+Enter) to view your motion tween.
Try the following tutorials:
- motion tween
- shape tween
- masking
- fade
- zoom
- bouncing effect
Thursday, September 5, 2019
Intro to Animate [Flash]Animation
https://helpx.adobe.com/ca/animate/using/using-stage-tools-panel.html
Here's an intro to Flash:
Animator vs. Animation
We are going to learn about the following:
- The stage
- Timeline
- Properties
- Tool bar
- Library
- Document set-up
- Frame by frame animation
- Creating a symbol
- Key frames
- Motion tweening
- Scale
- Colour- Tone/alpha
Tuesday, September 3, 2019
Assignment 1- DOT
Animation Assignment #1- DOT
Make your DOT do something... it can turn into something, go somewhere, or... dot dot dot...
Experiment with frame to frame animation with toonator.com and develop your Dot animation idea. Try 3-5 variations of your dot on "Toonator" and post your favorite to the Class Sharing Space.
Toonator Animation
DOT, the world's smallest stop motion character
Make your DOT do something... it can turn into something, go somewhere, or... dot dot dot...
Experiment with frame to frame animation with toonator.com and develop your Dot animation idea. Try 3-5 variations of your dot on "Toonator" and post your favorite to the Class Sharing Space.
Toonator Animation
- Start with a dot on frame 1
- Then go to the next frame and draw the dot again, but alter the placement, size, or shape of the dot slightly.
- Flip the frame again and continue until your dot does something or goes somewhere.
- To make the movement slower, keep the changes very tight/close to previous. Alternately, to make the movement more rapid, draw the dot further from frame to frame.
- Have fun!
- You can use color too!
- Be creative!
- Remember that you have no limits other than your imagination, and the length of frames in your animation.
- Draw minimum of 50 frames...
- Post your best animation to share with the class: https://docs.google.com/document/d/1zDtAjQpT3Ofr_pkD3r1pZsPUueuCQCZrB9dGz0Q_pmQ/edit?usp=sharing
DOT, the world's smallest stop motion character
Welcome to Computer Animation
an·i·mat·ed
A simulation of movement created by displaying a series of pictures, or frames. Cartoons on television is one example of animation. Animation on computers is one of the chief ingredients of multimedia presentations. There are many software applications that enable you to create animations that you can display on a computer monitor.
Note the difference between animation and video. Whereas video takes continuous motion and breaks it up into discrete frames, animation starts with independent pictures and puts them together to form the illusion of continuous motion.
Classical (Traditional) Animation: is an animation technique where each frame is drawn by hand. The technique was the dominant form of animation in cinema until the advent of computer animation.
When the Day Breaks
Zero
Claymation/Clay Animation: All traditional animation is produced in a similar fashion, whether done through cel animation or stop motion. Each frame, or still picture, is recorded on film or digital media and then played back in rapid succession. When played back at a frame rate greater than 10–12 frames per second, a fairly convincing illusion of continuous motion is achieved.
Gulp
Making of Gulp
2-D Computer Generated Animation- Motion Graphics: is the process used for generating animated images by using computer graphics. The more general term computer generated imagery encompasses both static scenes and dynamic images, while computer animation only refers to moving images.
Paperman
3-D Computer Generated Animation- Motion Graphics: Objects (models) are built on the computer monitor (modeled) and 3D figures are rigged with a virtual skeleton to give an illusion of real 3-dimentional space.
Octopus Love
Computer Animation Programs- Term 1
Term 1 Introduction
In Term 1, we are going to learn the basics of principles computer animation while incorporating the following animation software:
Students will be encouraged to to work collaboratively to produce create student directed projects.
/ˈænəˌmeɪtɪd/ Show Spelled[an-uh-mey-tid]
adjective
1. full of life, action, or spirit; lively; vigorous: an animated debate on the death penalty.
2. made or equipped to move or give the appearance of moving in an animallike fashion: animated puppets.
3. containing representations of animals or mechanical objects that appear to move as real ones do: an animated window display.
Note the difference between animation and video. Whereas video takes continuous motion and breaks it up into discrete frames, animation starts with independent pictures and puts them together to form the illusion of continuous motion.
Classical (Traditional) Animation: is an animation technique where each frame is drawn by hand. The technique was the dominant form of animation in cinema until the advent of computer animation.
When the Day Breaks
Zero
Claymation/Clay Animation: All traditional animation is produced in a similar fashion, whether done through cel animation or stop motion. Each frame, or still picture, is recorded on film or digital media and then played back in rapid succession. When played back at a frame rate greater than 10–12 frames per second, a fairly convincing illusion of continuous motion is achieved.
Gulp
Making of Gulp
2-D Computer Generated Animation- Motion Graphics: is the process used for generating animated images by using computer graphics. The more general term computer generated imagery encompasses both static scenes and dynamic images, while computer animation only refers to moving images.
Paperman
3-D Computer Generated Animation- Motion Graphics: Objects (models) are built on the computer monitor (modeled) and 3D figures are rigged with a virtual skeleton to give an illusion of real 3-dimentional space.
Octopus Love
Computer Animation Programs- Term 1
Term 1 Introduction
In Term 1, we are going to learn the basics of principles computer animation while incorporating the following animation software:
- Gif Animations/Photoshop
- Adobe Animate/Flash
- After Effects
- Blender
Students will be encouraged to to work collaboratively to produce create student directed projects.
Thursday, January 10, 2019
Rendering your animation
The three stages to finishing your short animations is rendering, compositing and then merging together.
After you have finished key-framing your animation in blender, you are ready to render out your animation as a finished piece. "Rendering" means that blender will look at the light-source, object materials, textures and motions to produce an image or movie that reflects all these things. It is normal for blender to take hours to render out an animation, so it would be wise to render it on a personal computer over night.
After you have finished key-framing your animation in blender, you are ready to render out your animation as a finished piece. "Rendering" means that blender will look at the light-source, object materials, textures and motions to produce an image or movie that reflects all these things. It is normal for blender to take hours to render out an animation, so it would be wise to render it on a personal computer over night.
Short rendering tutorial by Blendercookie.com
Here is a second tutorial with a quick tip on rendering animations:
The next stage (compositing) is optional and is only necessary if you want to add effects like changing the colour, saturation, or contrast of the overall render. Compositing in blender is similar to Photoshop as you can make many adjustments to the image after it has been captured.
Here is a tutorial on using the compositer to edit your renders.
The third step is to take multiple renderings of animations and merge them into one movie file and/or add sounds to the animation. You can do this all by using the video sequence editor within blender.
Here is a tutorial that shows you how to put individual renderings together and add sound if you want.
Subscribe to:
Comments (Atom)




